This article for those who’d like to use a Cashbackcloud referral banner. If you have a blog, a forum or any websites or just would like to include one of our referral banners in your forum signature keep reading.
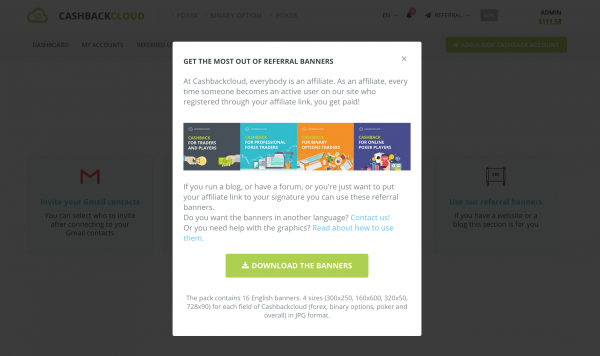
Download the banner pack
First of all, you need to download the banners to your computer. You can download them from your referral page.
Or you can just download it from here. (Please note that this file might be outdated. You should always use the one from the referral program page.)
After downloading the pack you’ll get a cashbackcloud_banner.zip file on your computer. This is a pack which contains 16 banners. All you need to do is unzip the file. (How to unzip a file?)
Using a referral banner
Now that you have the banners you are able to use them in a lot of situations. Feel free to use any of the graphics wherever you’d like (in blog posts, your sidebar, your emails, forum signature, etc.) We’ll cover some of the most common uses of these banners.
Finding your referral link first
In all the examples, you’ll need your unique Cashbackcloud referral link. Of course, you can find your referral link on this page too. (It should look like something like this with a different number at the end: https://cashbackcloud.co?ref=14201) Please note, that this step is necessary for all the examples listed here.
Finally, we need to mention that you can create referral links of any URL of Cashbackcloud. No problem if you’d like to link our forex or poker site. Here’s how you do that.
Make a clickable image for a website or blog post
Making a clickable image using HTML is not as complicated as it sounds. You’ll be able to do it if you’re not familiar with coding at all. You need to put this snippet into your HTML markup anywhere you’d like to see the referral banner.
<a href="https://cashbackcloud.co?ref=[YOUR_REFERRAL_ID]">
<img src="[REFERRAL_IMAGE_URL]" />
</a>
Please note that you’ll have to upload the image to your web server also. However, this should not be a problem if you can edit your HTML files.
Place the banner in a WordPress sidebar
Another example of using our referral banner is when somebody wants to promote Cashbackcloud to his/her blog’s audience. A good idea to place the banner in the sidebar or in the footer. Here’s how to put one of the graphics in your sidebar.
- After you downloaded the graphics (and remembered where you saved them on your computer :)) in WordPress, go to Dashboard > Media > Add New and upload the graphic.
- IMPORTANT: Note the “File URL” in the WordPress Add Media window.
- Grab a text widget for your sidebar in Appearance > Widgets.
Insert the image and referral link like this (replacing “URL_OF_IMAGE” with the File URL you noted above)
<a href="https://cashbackcloud.co?ref=[YOUR_REFERRAL_ID]">
<img src="[URL_OF_IMAGE]" />
</a>
Insert a banner in BB code in a forum
For a forum using BB formatting you have to insert referral banners a little bit differently. You need to use BB’s code language like this:
[url=http://cashbackcloud.co?ref=(YOUR_REFERRAL_ID)[img](YOUR_IMAGE_URL)[/img][/url]
Please note that you need to upload your image to somewhere to be able to link it. If the forum doesn’t allow you to upload images and you cannot keep them anywhere we’d recommend you uploading your picture to Imgur. A free and very easy to use provider.